

みやちゃ
今回からJavascriptに入門していきます。
Javascriptの基礎を抑えることで、React.jsやVue.jsなど、様々なフレームワークに応用することもできます。
- HTMLにjsファイルを読み込む
Javascriptの学習環境を整える事ができます!
HTMLファイル/CSSファイル/jsファイルの作成
まずはHTMLファイルとCSSファイル、jsファイルを作成しましょう。
ターミナルを開きます。
ターミナルでまずはディレクトリを作成します。
~ miyacha$ cd Desktop/
Desktop miyacha$ mkdir js-sample上記のコマンドを実行する事で、デスクトップに「js-sample」という名前のディレクトリが作成されたはずです。

ここのディレクトリにファイルを作成していきましょう。
ターミナルで以下のコマンドを実行してください。
Desktop miyacha$ cd js-sample
# js-sampleディレクトリに移動
js-sample miyacha$ touch js-sample.html js-sample.css js-sample.js
# 3つのファイルを作成
js-sample miyacha$ ls
js-sample.html js-sample.css js-sample.js上記のコマンドを実行する事で、HTMLファイルとCSSファイル、jsファイルの3つが作成されました。
Sublime Text
それでは実際にコードを書いてみましょう。
エディタはSublime Textを選択しています。
皆様は各自、好きなエディタで編集してください。
ここではSublime Textでの編集の方法を詳しく説明していきます。
Sublime Textで「New Window」をクリックします。

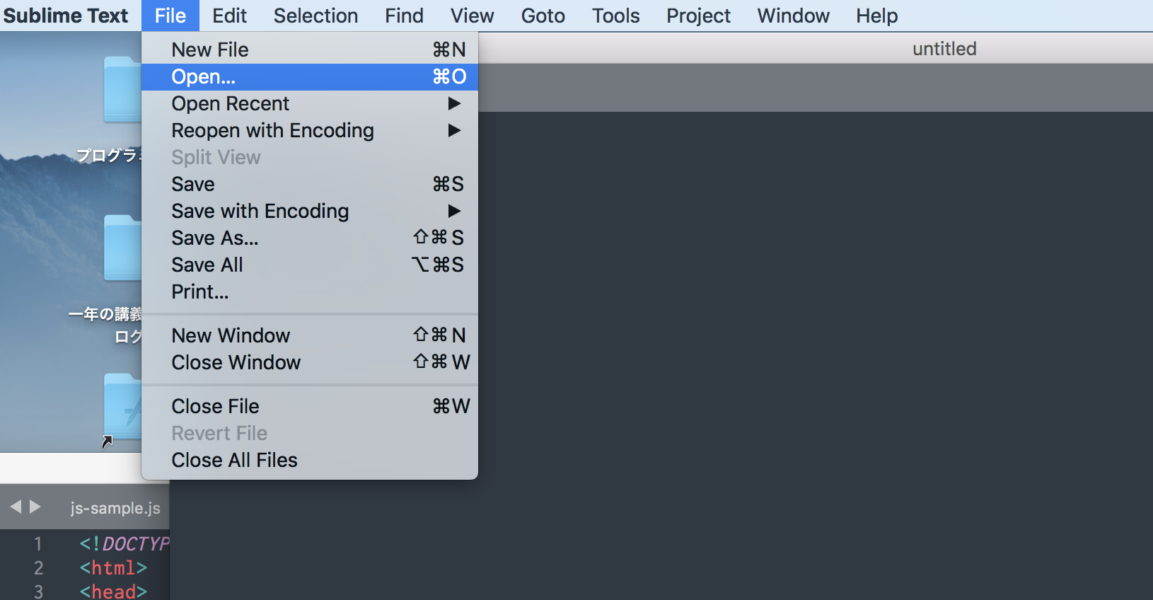
Windowが開いたら、左上からファイルを選択します。

[File]から[Open]を選択すると、ファイルが選べるようになります。
そこから、「Desktop」の「js-sample」フォルダを選択しましょう。

これで編集できるようになります。
コードを書いてみる
それでは実際にコードを書いていきましょう。
HTMLファイルを以下のように編集します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Javascript Practice</title>
<link rel="stylesheet" href="js-sample.css">
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="js-sample.js" charset="utf-8"></script>
</body>
</html>6行目では、CSSファイルを読み込んでいますね。
9行目では、"container"というidのdivを1つ作成しています。
10行目では、jsファイルを読み込んでいます。
次に、CSSファイルとjsファイルをそれぞれ以下のように編集してください。
#container>div {
height: 50px;
width: 50px;
background-color: red;
}var div, container = document.getElementById("container");
div = document.createElement("div");
div.onclick = function(){
alert("何用かな?");
};
container.appendChild(div);ブラウザで動きを確認
それでは作成したファイルをブラウザ上で確認してみましょう。
デスクトップ上で、js-sampleフォルダを開いて、「js-sample.html」をダブルクリックしましょう。

HTMLファイルをダブルクリックすると、ブラウザで表示されるはずです。
ブラウザに以下のような画面が表示されました。

この赤い四角をクリックしてみましょう。

上記のようなメッセージが表示されていれば、うまく行っているようです。
まとめ
いかがでしたでしょうか?
今回は、HTMLファイルにjsファイルを読み込む方法をご紹介しました!

みやちゃ
ここまでご覧いただきありがとうございます!
こちら のUdemyの動画教材は、8時間で、
- Dockerで仮想環境構築
- Railsの基礎を解説しながら、アプリケーション開発
- RSpecでテストを記述
まで解説しています。
Udemyの教材へRailsエンジニアとして働くために必要な、DockerとRSpecを同時に解説してくれています。
DockerとRSpecを使って作ったポートフォリオはかなり評価が高くなります。
ぜひ動画を見てみてはいかがでしょうか?
Udemyの教材へ受講生は、5000人以上!です。
さらに、Udemyは、30日間の返金保証付きなので、いつでも返金できます。