

みやちゃ
どうもこんにちは!みやちゃです!
物理とプログラミングを学ぶ大学生です!
Railsで1からサービスを作ってブログにほぼ毎日投稿してます!
このサイトは、「超入門」をテーマにしています!
初心者に向けて、他では解説しないような部分も
わかりやすく解説することを意識しています!
Rails 6でjQueryを導入する
導入方法だけでなく、実際にコードを書いてみて、jQueryを動かしてみましょう!
以下のような流れで進めていきます!
1、jQueryとは?
2、jQueryの導入
3、jQueryが動作しているか確認
jQueryとは
jQueryとは、Javascriptのライブラリです。
jQueryでは、Javascriptで書くコードをより簡単に、少ない量で書くことができます。
Javascriptで十数行のコードを、jQueryでは、1~2行で書けてしまったりします。
フロントエンド(デザイン)を書くのにかなり便利ですね!
jQuery導入
Railsのバージョンが5以下と6より後では、導入の仕方が異なります。
今回は、Rails6のバージョンの導入の仕方を解説して行きます。
まずターミナルを開きます。
ibs_diary miyacha$まず、jQueryを導入したいアプリケーションに移動しましょう。
私は、「ibs_diary」というアプリケーションにjQueryを導入します。
yarnコマンドで、jQueryを追加します。
次のコマンド「yarn add jquery」を実行してください。
ibs_diary miyacha$ yarn add jquery
yarn add v1.22.5
[1/4] 🔍 Resolving packages...
...
なんか色々「success」とか書いてあって、色々実行してる
✨ Done in 7.29s.
mbp:ibs_diary miyacha$ こんな感じになりました。うまくできたみたいです!
次に「config/webpack/environment.js」を開きます。
開くと以下のようにコードが書かれてますね。
const { environment } = require('@rails/webpacker')
module.exports = environment上のファイルに、以下のように、コードを追加します。
const { environment } = require('@rails/webpacker')
//ここから
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery'
})
)
//ここまで
module.exports = environment次に、「app/javascript/packs/application.js」を開きます。
開くと、以下のようにコードが書かれていますね。
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
上のファイルに、以下のように、コードを追加します。
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
//以下の一文を追加
require("jquery")
追記できましたでしょうか?
じゃあこれで終わりです!
一瞬でしたね。
無事jQueryが導入されたはずです。
では、確認してみましょう!
動作確認
上では、jQueryの導入をしました。
次に、簡単なコードを書いて、ちゃんとjQueryが動作するかを確認しましょう!
今回は、簡単に、色を変えてみます。
まず、コードを書くファイルを作成します。
「app/javascript」フォルダに、「test.js」ファイルを作成しましょう。
「test.js」にコードを書いて行きますが、その前に、任意のviewファイルに、以下のようにコードを書きます。
私は、「application.html.erb」に書いてみます。
<!DOCTYPE html>
<html>
<head>
<title>IbsDiary</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
<p id="test">jQueryでーーーーーす</p>
<p class="hoge">色を変えまーーーーーーーす</p>
</body>
</html>上のように、2文を追加しました。
この「jQueryでーーーーーす」と「色を変えまーーーーーーーす」という文字の色を変えて行きましょう。
今は、以下のように、黒い文字ですね。

では、「app/javascript/test.js」を開き、以下のようにコードを書きましょう。
$(function(){
$("#test").css("color","red")
$(".hoge").css("color","#00ff7f")
});「#test」は、idが「test」のコードを指定しています。
「css("color", "red")」で、「色を赤にする」としています。
また、「.hoge」は、classが「hoge」のコードを指定しています。
「css("color", "#00ff7f")」で、「色を、色コードが#00ff7fの色にする」としています。
これで、色が変わるはずですが、このままでは、動作しません。
今書いた「test.js」ファイルを読み込むためのコードを書きましょう。
「app/javascript/packs/application.js」を開き、以下の一文を追加します。
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
require("jquery")
//以下の一文を追加
require('test.js')これで、「test.js」ファイルを読み込んでくれるようになります。
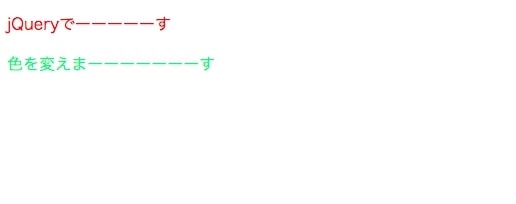
ブラウザを更新して確認してみましょう。

無事色が変わりましたね!
ちゃんとjQueryが導入できたみたいです!
色が変わらない?

昔の私
ちゃんと上の通りに導入したし、コードも書いたのに、
色が変わらん!!
もしかしたら、aタグやlink_toメソッドでページ遷移をしませんでしたか?
(ページ遷移した先で、文字の色を変えたい)
きっとページ遷移をすると、色は変わらないが、ページをリロードすると、色が変わり、無事jQueryが動作するという謎のエラー?が出てるのではないでしょうか。
これは、「turbolinks」とやらが働いているからだそうです。
これを無効にしてあげましょう。
<%= link_to "hoge", hoge_path, data: {"turbolinks" => false} %>上のように、「data: {"turbolinks" => false}」を追加してあげます。
すると、link_toでページ遷移した先でも、javascriptが動作するようになります!
まとめ

みやちゃ
お疲れ様でした!
いかがでしたでしょうか!
jQueryが無事導入されましたね!
これからjQueryを使って、いろんなデザインを実装してみてください!
こちら のUdemyの動画教材は、8時間で、
- Dockerで仮想環境構築
- Railsの基礎を解説しながら、アプリケーション開発
- RSpecでテストを記述
まで解説しています。
Udemyの教材へRailsエンジニアとして働くために必要な、DockerとRSpecを同時に解説してくれています。
DockerとRSpecを使って作ったポートフォリオはかなり評価が高くなります。
ぜひ動画を見てみてはいかがでしょうか?
Udemyの教材へ受講生は、5000人以上!です。
さらに、Udemyは、30日間の返金保証付きなので、いつでも返金できます。