

みやちゃ
警告ダイアログの表示方法をご紹介致します。
- alert()の使い方
警告ダイアログが表示できるようになります。
alert
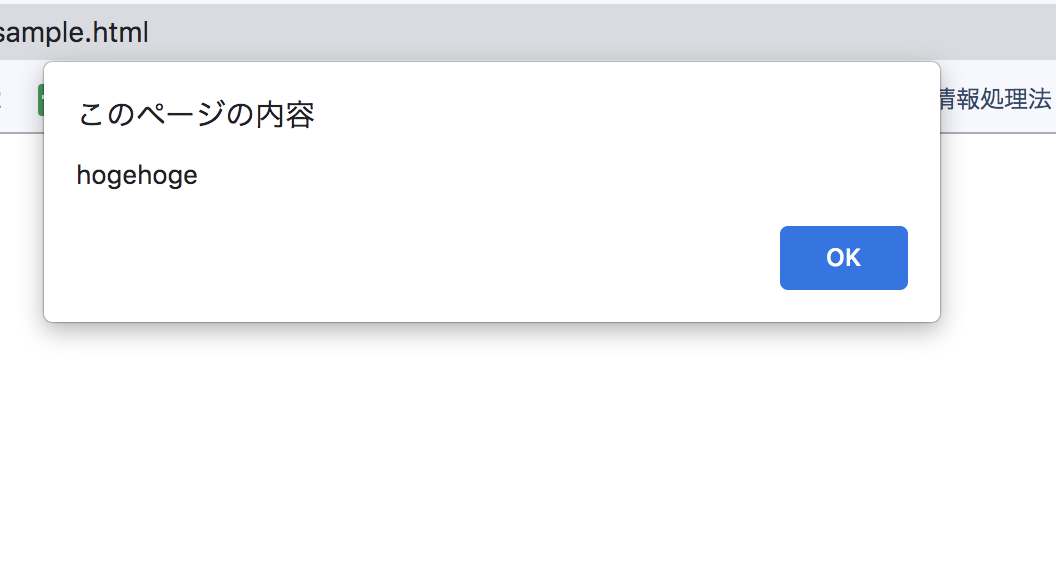
alertメソッドを用いることで、以下のような警告ダイアログを表示することができます。

[OK]ボタンをクリックすることで、ダイアログが閉じられます。
ダイアログが表示されている間は他の操作をすることができません。
警告ダイアログの表示
jsファイルにコードを記述して警告ダイアログを表示する方法をご紹介します。
まずは、「js-sample.html」と「js-sample.js」の2つのファイルを用意します。
2つのファイルの作成とHTMLファイルにjsファイルを読み込む方法をこちらの記事で開設しているで、ぜひ参考にしてください。
それぞれのファイルの中身は以下のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Javascript Practice</title>
<link rel="stylesheet" href="js-sample.css">
</head>
<body>
<div id="container">警告ダイアログ</div>
<script type="text/javascript" src="js-sample.js" charset="utf-8"></script>
</body>
</html>9行目のdivの文字列をクリックしたら警告ダイアログが表示されるようにします。
この時点でのブラウザでの見え方は以下のようになります。

「警告ダイアログ」という文字列をクリックしたら、警告ダイアログが表示されるように、jsファイルを編集します。
jsファイルを以下のような内容にしてください。
var div = document.getElementById("container")
div.onclick = function(){
alert("警告ダイアログ");
};1行目のvarで「div」という変数の宣言をしています。
「div」の文字列をクリックすることで、警告ダイアログが表示されます。
まとめ
いかがでしたでしょうか?
今回は、警告ダイアログの表示の仕方について解説しました。

みやちゃ
ここまでご覧いただきありがとうございます!