

みやちゃ
みなさんは「Repl.it」をご存知でしょうか?
「プログラミングの勉強をしたいけれど、開発環境を整えるのが面倒臭い・そもそもやり方がわからない」という経験はありませんか?
そこで今回は、開発環境を整えることなく、プログラミングの学習、プロジェクトの開発をすぐ行う事ができる「Repl.it」をご紹介します!
- 「Repl.it」の使い方
「Repl.it」を使ってプログラミングの学習ができるようになります!
Repl.itとは

Repl.itとは、様々なプログラミング言語を用いて、オンライン上で開発ができる無料のIDEです。
プログラミング言語を学習したいとき、学ぶ前にプログラミングを実行する開発環境を整えなければいけない事が多いです。
そんな時に「Repl.it」を用いれば、開発環境を整えることなく、すぐにプログラミングの学習をする事ができます。
Repl.itの使い方
それでは実際に「Repl.it」を使っていきましょう。
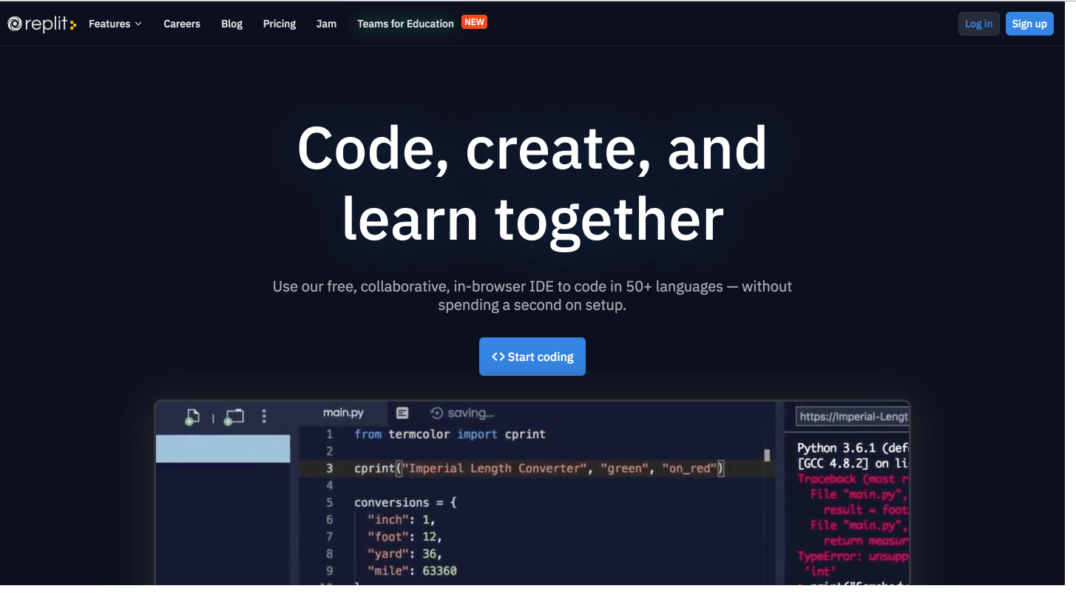
まずは、https://replit.com/にアクセスします。

すると、上記の画面が出てきます。
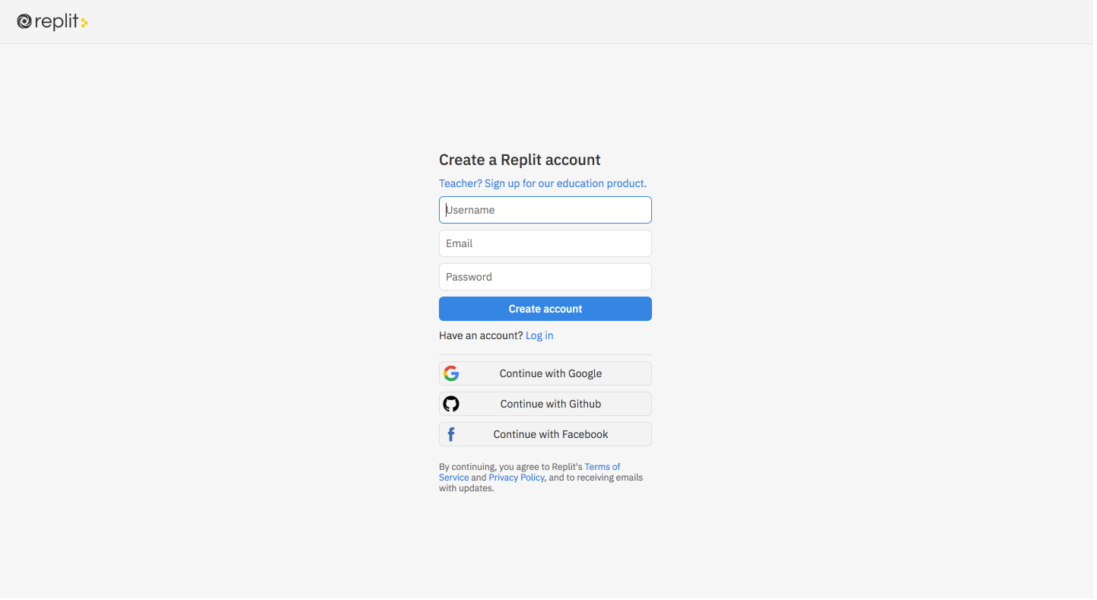
「sign up」からユーザー登録をします。

Git Hubアカウントを持っている人であれば、GitHubと連携する事ができ、GitHubのリポジトリを追加する事ができるので、GitHubアカウントで登録することをお勧めします。
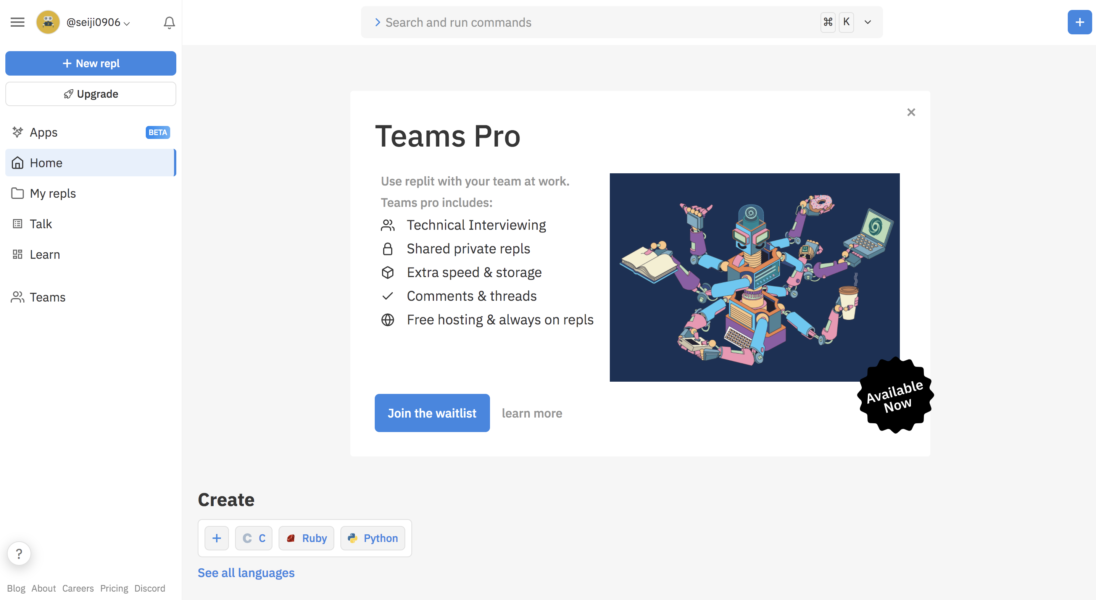
ログインすると、以下のように、ホーム画面が表示されます。

実際にコードを書いてみる
それでは、実際にコードを書いてみましょう。
例として、「c言語」を使ってコードを書いてみます。
「Create」の欄の「C」をクリックします。

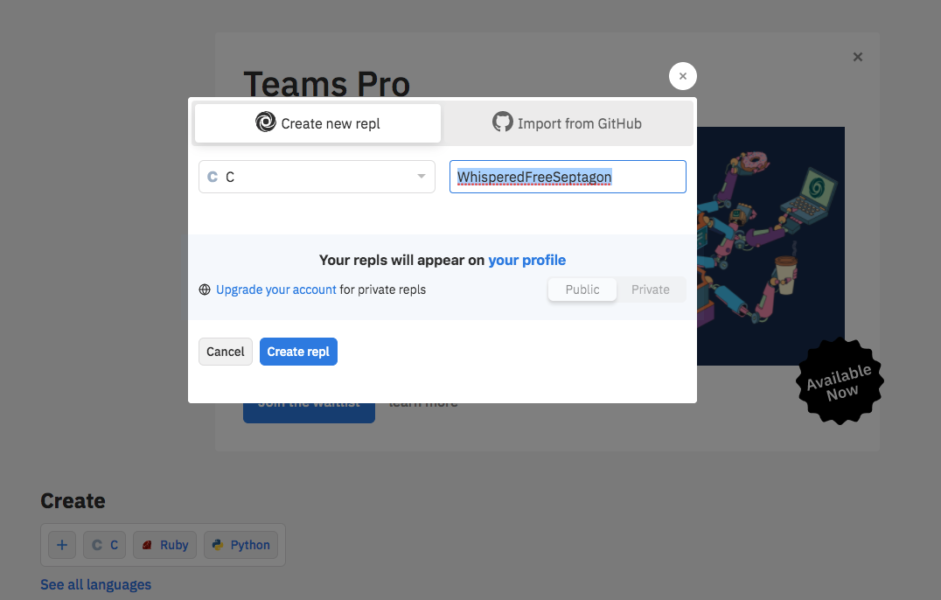
すると、上のように、表示されるので、プロジェクト名を入力します。
今回は「sample」として、「Create repl」をクリックします。
すると、プロジェクトが作成されます。

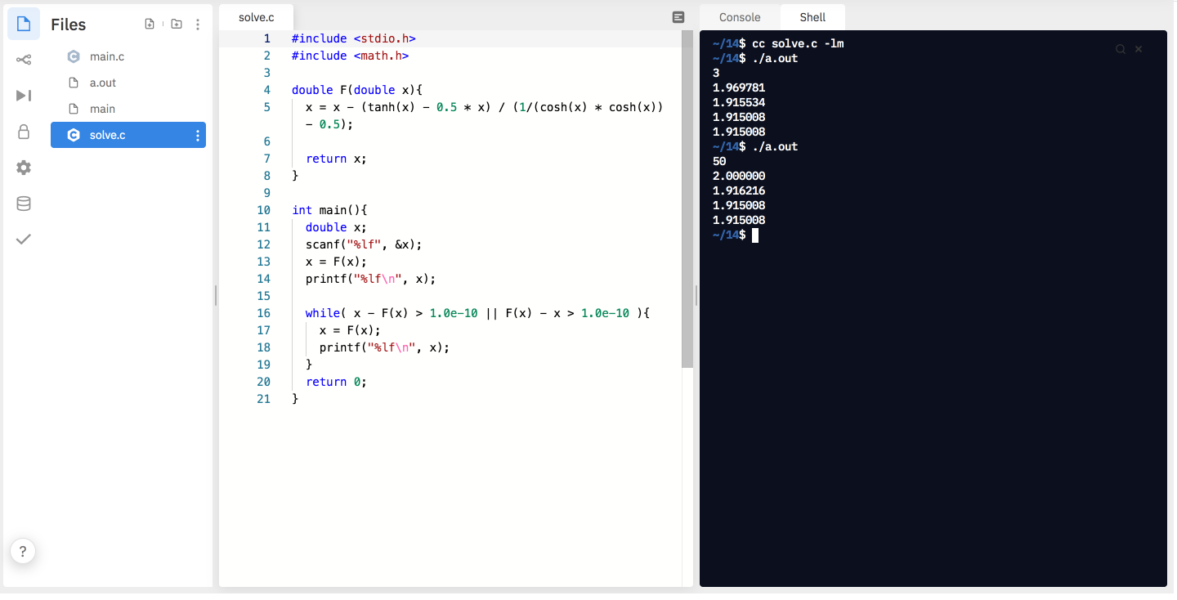
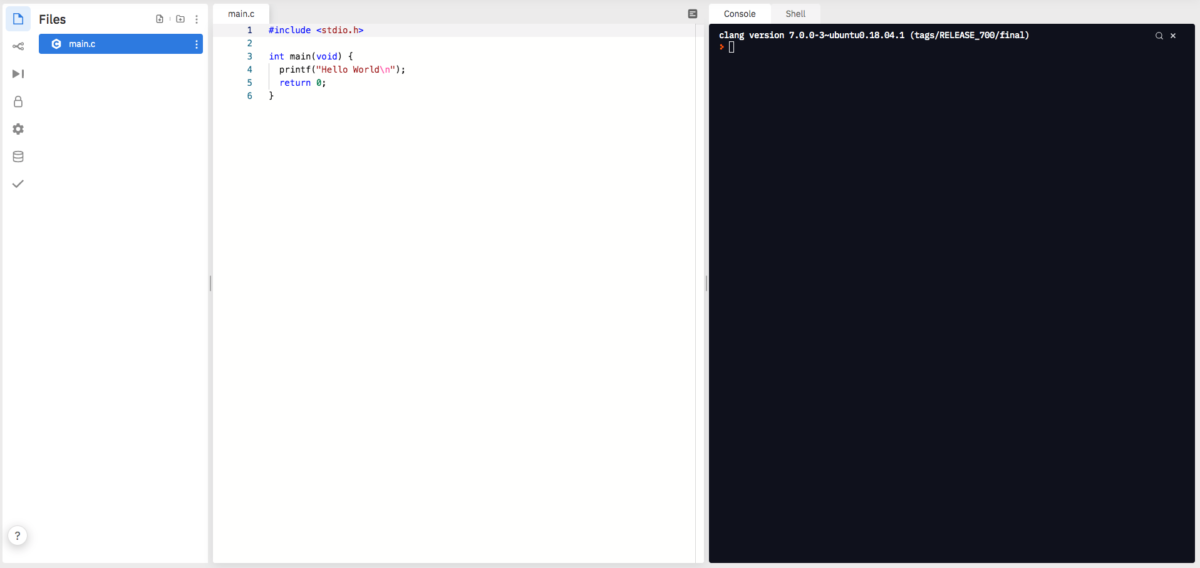
「create repl」を押すと、上の開発画面に自動で移りました。
ここで開発をしていきます。
C言語の場合は、もうすでに「main.c」というファイルがあって、簡単なコードが書かれているので、これを実行してみましょう。
右側の黒い部分がターミナルの部分です。
ここでコマンドを実行する事ができます。
黒い部分の上にある「Shell」をクリックすると、ターミナル画面に移ります。
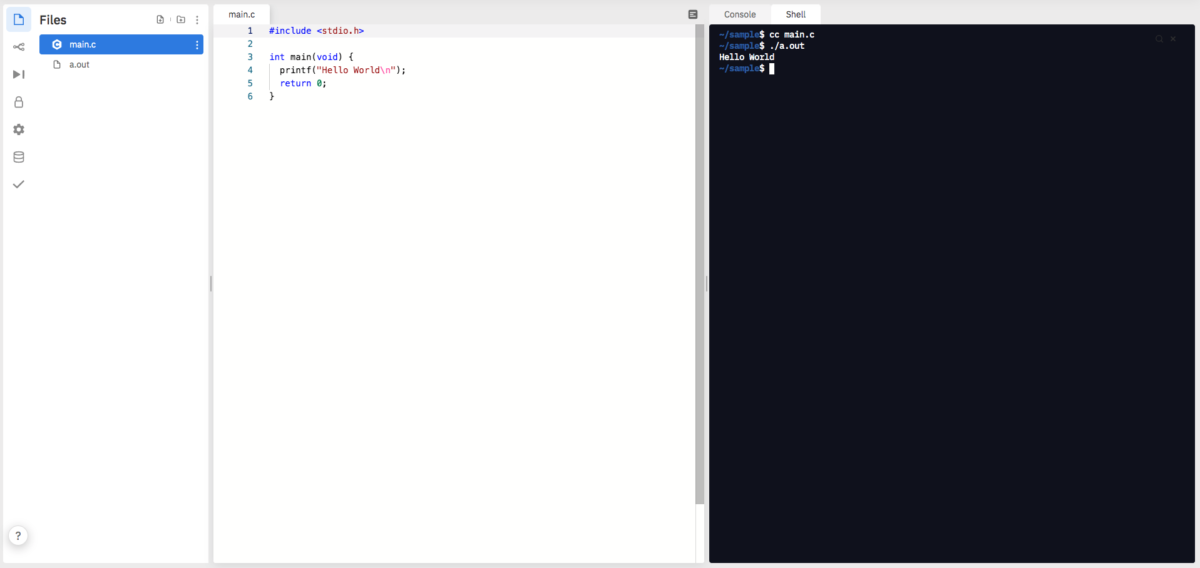
ここで、C言語のファイルを実行してみます。

上のように、「main.c」ファイルが実行されて、「Hello World」と表示されました。
まとめ
いかがでしたでしょうか?
今回は、「Repl.it」の使い方について解説しました!

みやちゃ
ここまでご覧いただきありがとうございます!
こちら のUdemyの動画教材は、8時間で、
- Dockerで仮想環境構築
- Railsの基礎を解説しながら、アプリケーション開発
- RSpecでテストを記述
まで解説しています。
Udemyの教材へRailsエンジニアとして働くために必要な、DockerとRSpecを同時に解説してくれています。
DockerとRSpecを使って作ったポートフォリオはかなり評価が高くなります。
ぜひ動画を見てみてはいかがでしょうか?
Udemyの教材へ受講生は、5000人以上!です。
さらに、Udemyは、30日間の返金保証付きなので、いつでも返金できます。