

みやちゃ
皆さんこんにちは、みやちゃです!
物理とプログラミングについて解説しています!
今回はform_withについて詳しく解説していきます!
form.label??
隅々まで解説しているので、ぜひ最後までご覧ください!
こちらの記事で、newアクションとcreateアクションの違いを解説しました。
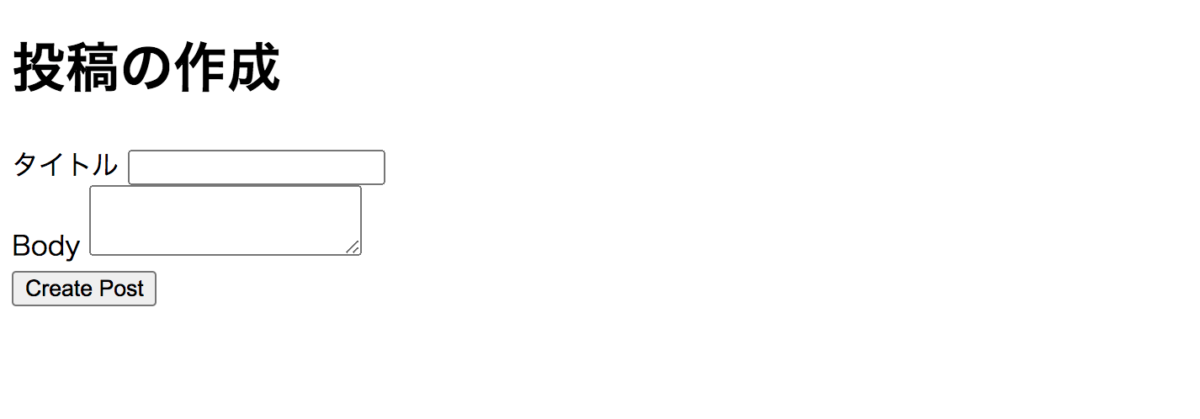
new.html.erbで以下のような投稿フォームを作成しました。
<h1>投稿の作成</h1>
<%= form_with(model: @post, local: true) do |form| %>
<div>
<%= form.label :title %>
<%= form.text_field :title %>
</div>
<div>
<%= form.label :body %>
<%= form.text_area :body %>
</div>
<div>
<%= form.submit %>
</div>
<% end %>form_withを使っていますね。
今回は、form_withについて解説します。
form_withとは
form_withは、フォーム作成を支援するヘルパーです。
form_withを使って、簡単に投稿フォームを作成することができます。
引数
<%= form_with(model: @post, local: true) do |form| %>「form_with(model: @post, ・・・」の部分でcontrollerで定義した@postを引数として渡していますね。
@postは、controllerで
@post = Post.new
と定義されています。
form_withで作られたフォームに入力された情報は、その引数(@post)が、情報を持っているかどうかで、createアクションかupdateアクションかのどちらに送信されるかが決まります。
詳しく見てみます。
・引数@postがnewメソッドで新たに作成され(@post = Post.new)、何も情報を持っていなければ、自動でcreateアクションに送信されます。
・引数@postがfindメソッドで作成され(例 @post = Post.find(params[:id]))、すでに何かしらの情報を持っているのであれば、自動的にupdateアクションに送信されます。
今回は、@post = Post.newで、新たに作成された何も情報を持たない引数なので、form_withのフォームに入力された情報はcreateアクションに送信されます。
local: true
<%= form_with(model: @post, local: true) do |form| %>form_withでは、デフォルトで、ajax(非同期通信)での送信となります。
そして、オプションとして、local: trueを追記することで、このajaxでの送信をキャンセルできます。
長くなるので、ajaxの説明は省きますが、簡単にいうと、ページ遷移を行わずにページの一部だけを更新することができるという特徴を持ちます。
ajaxは、javascriptを用いてコードを書きます。
いずれ実装したいです。
結論
local: trueを追記することで、非同期通信で送信されるのを取り消しています。
form_with(model: @post, local: true) do |form|
の意味は、
『@postを引数として与え、非同期通信をキャンセルしてform_withを作成し、これを以下「form」として扱う』
という感じですかね。
label/text_field/text_area/submit
label
<h1>投稿の作成</h1>
<%= form_with(model: @post, local: true) do |form| %>
<div>
<%= form.label :title %>
<%= form.text_field :title %>
</div>
<div>
<%= form.label :body %>
<%= form.text_area :body %>
</div>
<div>
<%= form.submit %>
</div>
<% end %>
form.labelは、入力するフォームの名前を決めることができます。
form.label :title は、Postモデルのシンボルのtitleを指定しています。
なので、そのまま「Title」となっています。
このラベルの名前を変えることもできます。
<h1>投稿の作成</h1>
<%= form_with(model: @post, local: true) do |form| %>
<div>
<%= form.label :title, "タイトル" %>
<%= form.text_field :title %>
</div>
<div>
<%= form.label :body %>
<%= form.text_area :body %>
</div>
<div>
<%= form.submit %>
</div>
<% end %>と変えてみます。(5行目)
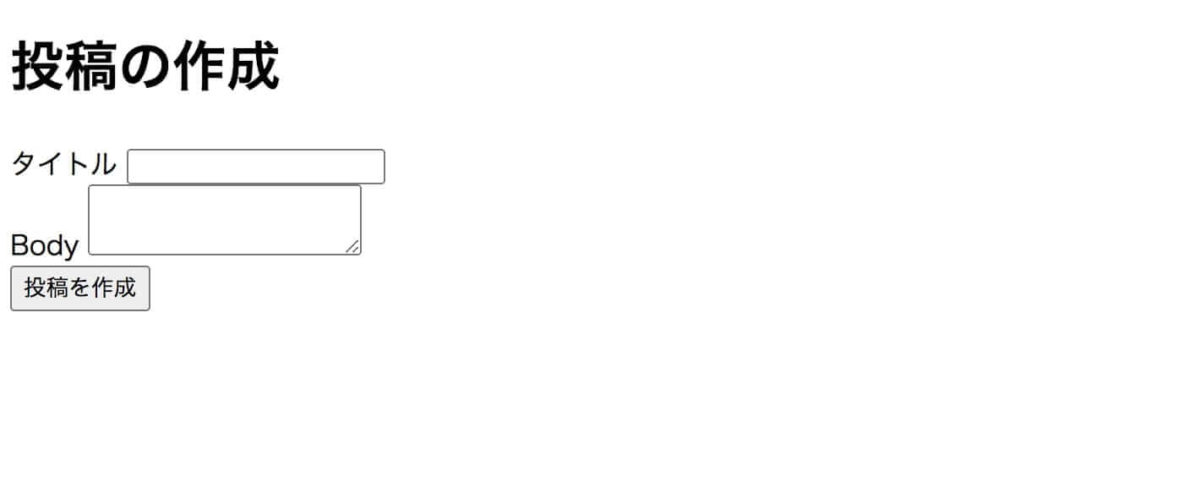
すると、

と「タイトル」に変わりました。
text_fieldとtext_areaの違い
<div>
<%= form.label :title %>
<%= form.text_field :title %>
</div>
<div>
<%= form.label :body %>
<%= form.text_area :body %>
</div>text_fieldは、1行のみの入力フォームとなります。
なので、titleカラムの入力フォームは、text_fieldが良さそうです。
text_areaは、複数行でも入力可能な入力フォームが作られます。
なので、bodyカラムの入力フォームは、text_areaが良さそうです。
bodyの入力フォームのところには、右下に斜め線が引いてありますね。
そこをクリックして動かすと入力フォームの大きさを調整できるようになってます。
submit
submitは、上の入力フォームに記入されたデータを送信先に送信するメソッドですね。
labelと同じように、名前を変更することもできます。
以下のように変更してみましょう。
<h1>投稿の作成</h1>
<%= form_with(model: @post, local: true) do |form| %>
<div>
<%= form.label :title, "タイトル" %>
<%= form.text_field :title %>
</div>
<div>
<%= form.label :body %>
<%= form.text_area :body %>
</div>
<div>
<%= form.submit "投稿を作成" %>
</div>
<% end %>labelの時は、「:title」と「"タイトル"」の間に「,」が必要でしたが、
submitでは逆に「,」をつけたらエラーになります。

「Create Post」から「投稿を作成」に変わりました。うまくできてますね。
また、何かを投稿する時は「この内容でよろしいですか?」的な確認メッセージを出したくなります。
以下のように書き換えます。
<h1>投稿の作成</h1>
<%= form_with(model: @post, local: true) do |form| %>
<div>
<%= form.label :title, "タイトル" %>
<%= form.text_field :title %>
</div>
<div>
<%= form.label :body %>
<%= form.text_area :body %>
</div>
<div>
<%= form.submit "投稿を作成", data: { confirm: '上記の内容で投稿を作成します。よろしいですか?' } %>
</div>
<% end %>"投稿を作成"とdataの間には「,」が必要みたいです。
これで投稿を作成しようとすると、

こんな感じで確認メッセージが出るようになりました。
いい感じですね。
まとめ
今回は、form_withについて解説しました。
ここまでご覧いただきありがとうございます!